Kode CSS berikut ini otomatis akan merubah penampilan desain tombol submit dan preview pada halaman pembuatan postingan topik baru dan postingan reply di forum gratis yang anda buat di sayalagi dot com
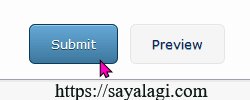
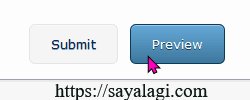
Contoh Gambar Tombol Button Cantik
Khusus untuk anda yang belum membuat website forum gratis SL, bisa langsung membuatnya di halaman: Buat Website Forum Gratis. Anda hanya perlu waktu +/- 1 menit saja untu membuat website forum gratis di layanan sayalagi dot com yang bisa langsung anda pergunakan untuk ngeposting, mengundang pengguna lain untuk aktif berdiskusi, dll dan semuanya itu 100% disediakan FULL Gratis bukan Trial.
Cara Memasang Kode CSS Tombol Button Cantik
⇒Copy kode CSS di bawah ini dan paste pada kolom HTML Header.
⇒Lihat apakah kode CSS telah berfungsi atau tidak dengan cara membuat postingan topik baru atau mereply topik mana saja.
Tambahan Fungsi
Setelah anda memasang kode CSS tombol button di kolom HTML header, maka selanjutnya anda juga akan dapat memanggil fungsi kode CSS button di atas untuk aktif di bagian mana saja di forum gratis anda seperti di Kolom Announcement, buat halaman ../admin_pages.php, di halaman postingan topik, di kolom Deskripsi Kategori Forum, di kolom footer, dll cukup dengan menggunakan kode di bawah ini:
<a href="URL klik link/tautan button"><input class="button" type="button" value="Teks TAUTAN"/></a>
Keterangan:
●Teks berwarna biru tipis, ganti ke URL tautan halaman mana saja yang anda kehendaki
●Teks berwarna biru tebal, ganti dengan teks apa saja yang anda kehendaki (misal: Call Me)
●Teks class button dan type button berwarna merah, biarkan apa adanya, tidak boleh dirubah.
Lihat Contoh menampilkan tombol button di bawah ini:
[sayalagi.com]<style>
.button {
border: 1px solid #0a3c59;
background: #3e779d;
background: -webkit-gradient(linear, left top, left bottom, from(#65a9d7), to(#3e779d));
background: -webkit-linear-gradient(top, #65a9d7, #3e779d);
background: -moz-linear-gradient(top, #65a9d7, #3e779d);
background: -ms-linear-gradient(top, #65a9d7, #3e779d);
background: -o-linear-gradient(top, #65a9d7, #3e779d);
background-image: -ms-linear-gradient(top, #65a9d7 0%, #3e779d 100%);
padding: 10.5px 21px;
-webkit-border-radius: 6px;
-moz-border-radius: 6px;
border-radius: 6px;
-webkit-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
-moz-box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
box-shadow: rgba(255,255,255,0.4) 0 1px 0, inset rgba(255,255,255,0.4) 0 1px 0;
text-shadow: #7ea4bd 0 1px 0;
color: #06426c;
font-size: 14px;
font-family: helvetica, serif;
text-decoration: none;
vertical-align: middle;
}
.button:hover {
border: 1px solid #0a3c59;
text-shadow: #1e4158 0 1px 0;
background: #3e779d;
background: -webkit-gradient(linear, left top, left bottom, from(#65a9d7), to(#3e779d));
background: -webkit-linear-gradient(top, #65a9d7, #3e779d);
background: -moz-linear-gradient(top, #65a9d7, #3e779d);
background: -ms-linear-gradient(top, #65a9d7, #3e779d);
background: -o-linear-gradient(top, #65a9d7, #3e779d);
background-image: -ms-linear-gradient(top, #65a9d7 0%, #3e779d 100%);
color: #fff;
}
.button:active {
text-shadow: #1e4158 0 1px 0;
border: 1px solid #0a3c59;
background: #65a9d7;
background: -webkit-gradient(linear, left top, left bottom, from(#3e779d), to(#3e779d));
background: -webkit-linear-gradient(top, #3e779d, #65a9d7);
background: -moz-linear-gradient(top, #3e779d, #65a9d7);
background: -ms-linear-gradient(top, #3e779d, #65a9d7);
background: -o-linear-gradient(top, #3e779d, #65a9d7);
background-image: -ms-linear-gradient(top, #3e779d 0%, #65a9d7 100%);
color: #fff;
}
</style>
<center><a href="https://bb.sayalagi.com"><input class="button" type="button" value="Desain Tombol Buat Website Gratis"/></a></center>
[/sayalagi.com_copyright]
Kode Tombol Button ini bisa dipasang: |
❤ di forum mybb, forum sayalagi dan mitra domain, blogspot, wordpres |
❀ di semua website yang support CSS dan HTML |